Cours pilotes - Firefly
Logiciels utilisés:
- 3D Studio Max pour les décors
- Photoshop pour les retouches d'images
- Première pour les vidéos
- Flash pour le manuel interactif
- IcoFX pour les icones
- Adventure maker pour l'intégration
Création des décors (3D Studio Max et Photoshop):
Les décors ont été réalisés avec un logiciel de création 3D, mais des photos auraient pu convenir également.
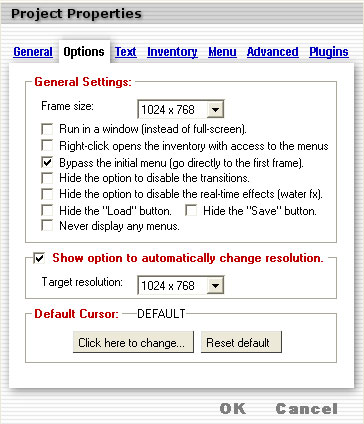
1ère décision à prendre: la taille des image. Nous avons opté pour 1024 de large sur 768 de hauteur, ce qui correspond à un affichage assez classique... (Dans adventure maker, nous avons désactivé l'affichage en plein écran, vu le nombre croissant d'utilisateur ayant un écran 16/9.)
Une fois la taille décidée, toutes les images devront avoir cette dimension dans adventure maker !!!
Intégration dans Adventure Maker:
Le principe d'Adventure Maker est simplement d'importer les images représentant les pièces du jeu, et d'y ajouter des hotspots, endrois cliquables qui permettront de se déplacer d'une image à l'autre! Ces hotspots peuvent également être des images représentant des objets qui peuvent être pris et intégrés dans l'inventaire, pour être utilisés plus tard.
Créer le projet
- Lancer Adventure Maker, et choisir "new project"
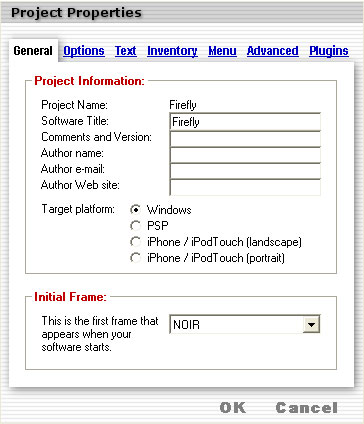
- Indiquer un nom et une destination pour le projet, ainsi que la plateforme de destination. Ici: windows.
- Cliquez sur "continue", et voilà, votre nouveau projet est créé.
Nous l'avons dit, nous avons choisi de travailler en 1024x768, il faut encore le signaler au programme: c'est fait en cliquant sur "project properties" dans la fenêtre "project menu".

Il vous reste maintenant à importer vos frames.
Pour cela, cliquez sur "Create new frame by importing pictures" en haut du frame management, et sélectionnez votre première image. Une fois cette image importée, il faut indiquer dans le programme que le jeu devra débuter par cette image-là.
Pour cela, retournez dans "project properties", cette fois dans l'onglet général, et choisissez le nom de votre image de début.

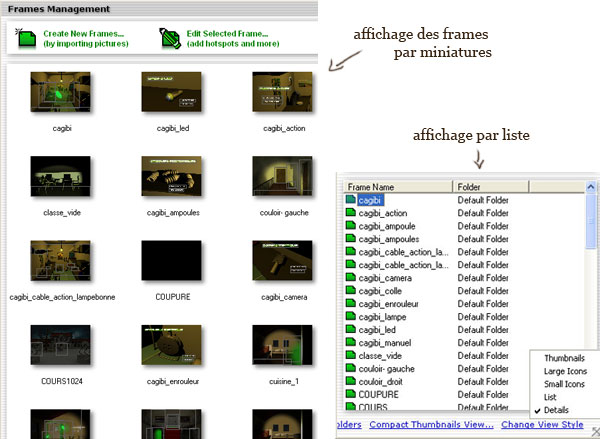
Un conseil, veillez à nommer vos image d'une manière très claire, cela vous aidera à vous y retrouver une fois qu'elles seront toutes importées. L'affichage par miniatures aide évidemment, mais il arrive que l'on doive importer plusieurs fois la même frame, selon les actions qui s'y passent, c'est pourquoi le nom est très important.

Editer les frames
Vos images importées, il faut maintenant les éditer, c'est-à-dire faire le lien d'une à l'autre, ou encore activer les endroits cliquables, etc...
Passer d'une image à une autre:
- Double-cliquer sur une image pour l'éditer
- Tracer un rectangle avec la souris pour délimiter le hotspot (cette zone pourra être redimensionnée par la suite).
- S'ouvre alors la fenêtre hotspot properties, dans laquelle vous entrerez tous vos paramètres.

- Dans l'onglet général, cocher Go to another frame, et choisir la frame en question.
Il faut également indiquer à l'utilisateur qu'il y a possiblité de cliquer à cet endroit-là, donc il faut changer la forme du curseur. - Toujours dans le même onglet, dans la partie Cursor when over the hotspot: cliquer sur Click here to change... et choisissez une icone significative. Par exemple la flèche directionnelle quand il y a déplacement dans la même pièce; ou une porte pour indiquer qu'on quitte la pièce, etc.
Vous pouvez également créer vous-mêmes de nouvelles icones. Pour cela, il vous faut un logiciel de création d'icones, par exemple IcoFX. Le format compatible pour les curseurs est 32x32 True color, avec une extension en .ico.
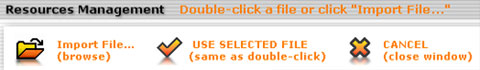
Une fois votre icone créée, vous pouvez l'importer en cliquant sur Import File... en haut dans la fenêtre dans laquelle vous choisissez votre curseur.

- Vous pouvez faire apparaître un message lorsque l'utilisateur entre dans une pièce: pour cela, allez dans la rubrique Action de la fenêtre Hotspot properties et cochez Display a text message et introduisez votre texte.

- Cliquez sur OK, et vous pouvez tester votre frame.

- N'oubliez pas d'éditer la frame de destination de la même manière, pour que le joueur puisse revenir à la frame précédente et ne se retrouve pas prisonnier dans une image...
Effectuer des actions sur des objets:
De la même manière que pour passer d'une image à une autre, il s'agit d'éditer une frame et d'y ajouter des hotspot.