Cours pilotes - Firefly
Procédure :
Une fois le thème choisi (chasse aux gaspillages d'énergie dans une école) et le style de jeu (jeu d'aventures point and click) décidé, la toute première chose a été l'élaboration du scénario. Celle-ci s'est faite en concertation durant les workshops.
(++)
En parallèle s'est déroulée la création des décors 3D.
(++)
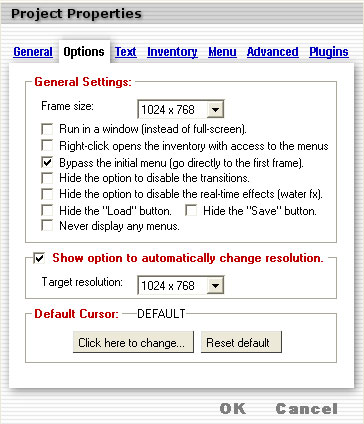
Pour l'intégration dans Adventure Maker, la première décision à prendre a été la taille des image à exporter. Nous avons opté pour 1024 px de large sur 768 px de hauteur.
En résumé, voici les logiciels utilisés:
- 3D Studio Max pour les décors
- Photoshop pour les retouches d'images
- Première pour les vidéos
- Flash pour le manuel interactif
- IcoFX pour les icones
- et finalement Adventure maker pour l'intégration
Intégration dans Adventure Maker :
Le principe d'Adventure Maker est simplement d'importer les images représentant les pièces du jeu, et d'y ajouter des hotspots, endroits cliquables qui permettront de se déplacer d'une image à l'autre ! Ces hotspots peuvent également être des images représentant des objets qui peuvent être pris et intégrés dans l'inventaire, pour être utilisés plus tard.
CrEer le projet
- Lancer Adventure Maker, et choisir "new project"
- Indiquer un nom et une destination pour le projet, ainsi que la plateforme de destination. Ici : windows.
- Cliquez sur "continue", et voilà, votre nouveau projet est créé.
Nous l'avons dit, nous avons choisi de travailler en 1024 px x 768 px, il faut encore le signaler au programme : c'est fait en cliquant sur "project properties" dans la fenêtre "project menu".

Il vous reste maintenant à importer vos frames.
Pour cela, cliquez sur "Create new frame by importing pictures" en haut de la frame management, et sélectionnez votre première image. Une fois cette image importée, il faut indiquer dans le programme que le jeu devra débuter par cette image-là.
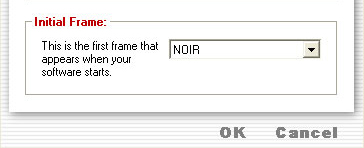
Pour cela, retournez dans "project properties", cette fois dans l'onglet général, et choisissez le nom de votre image de début.

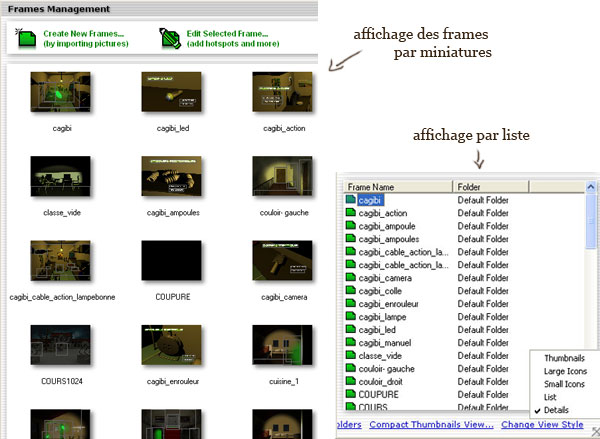
Un conseil, veillez à nommer vos imagse d'une manière très claire, cela vous aidera à vous y retrouver une fois qu'elles seront toutes importées. L'affichage par miniatures aide évidemment, mais il arrive que l'on doive importer plusieurs fois la même frame, selon les actions qui s'y passent, c'est pourquoi le nom est très important.

Vos images importées, il faut maintenant les éditer, c'est-à-dire faire le lien d'une à l'autre, ou encore activer les endroits cliquables, etc...
Editer les frames : passer d'une image à une autre :
- Double-cliquer sur une image pour l'éditer
- Tracer un rectangle avec la souris pour délimiter le hotspot (cette zone pourra être redimensionnée par la suite).
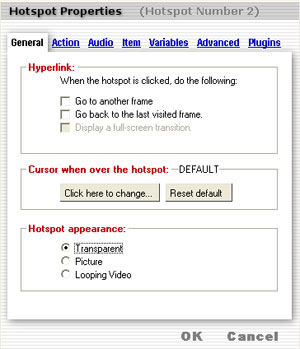
- S'ouvre alors la fenêtre hotspot properties, dans laquelle vous entrerez tous vos paramètres.

- Dans l'onglet général, cocher Go to another frame, et choisir la frame en question.
Il faut également indiquer à l'utilisateur qu'il y a possibilité de cliquer à cet endroit-là, donc il faut changer la forme du curseur. - Toujours dans le même onglet, dans la partie Cursor when over the hotspot : cliquez sur Click here to change... et choisissez une icone significative. Par exemple la flèche directionnelle quand il y a déplacement dans la même pièce; ou une porte pour indiquer qu'on quitte la pièce, etc.
Vous pouvez également créer vous-mêmes de nouvelles icones. Pour cela, il vous faut un logiciel de création d'icones, par exemple IcoFX. Le format compatible pour les curseurs est 32x32 True color, avec une extension en .ico.
Une fois votre icone créée, vous pouvez l'importer en cliquant sur Import File... en haut dans la fenêtre dans laquelle vous choisissez votre curseur.

- S'il s'agit simplement d'une zone invisible à cliquer, vous sélectionnez Transparent dans Hotspot appearance.
- Vous pouvez faire apparaître un message lorsque l'utilisateur entre dans une pièce : pour cela, allez dans la rubrique Action de la fenêtre Hotspot properties et cochez Display a text message et introduisez votre texte.

- Cliquez sur OK, et vous pouvez tester votre frame.

- N'oubliez pas d'éditer la frame de destination de la même manière, pour que le joueur puisse revenir à la frame précédente et ne se retrouve pas prisonnier dans une image...
Effectuer des actions sur des objets : ajouter un objet à l'inventaire.
De la même manière que pour passer d'une image à une autre, il s'agit d'éditer une frame et d'y ajouter des hotspots.
- Créer une sélection où vous voulez placer un objet. La taille de la sélection n'a pas d'importance.
La fenêtre "Hotspot Propriétés" devrait apparaître. - Ici, je veux rester dans la même pièce, de sorte que je ne sélectionne pas quoi que ce soit dans le menu lien.
- Afin de donner à la sélection l'apparence que vous souhaitez (ici, je veux une lampe), sélectionnez l'option «Image» qui est dans "Hotspot apparence".
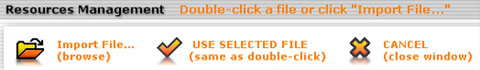
- Cliquez sur le bouton "Cliquez ici pour sélectionner un fichier ...". La fenêtre de gestion de fichier apparaît.
- Cliquez sur "Importer un fichier ...". La fenêtre de sélection de fichiers apparaît.
- Double-cliquez sur l'image de votre lampe (soit une lampe sur le même arrière-plan de votre image, ou tout simplement une lampe avec un fond transparent).
- Sélectionnez l'apparence du pointeur de souris tout comme avant, en cliquant sur : " Cliquez ici pour changer ... " sous l'étiquette lorsque le curseur passe sur le hotspot.
- Afin de faire apparaitre l'objet dans l'inventaire quand on le ramasse, allez à l'onglet "Point", puis sélectionnez l'option "Lorsque le Hotspot est cliqué, ajouter un point à l'inventaire".
Cliquez sur "Nouveau point ..." et sélectionnez votre fichier. Le fichier que vous devez choisir n'est pas le même que précédemment, mais une icône de votre objet.

- Si vous voulez faire disparaître le Hotspot de l'écran lorsque le joueur l'a pris, allez à l'onglet d'action, puis sélectionnez l'option "Masquer et désactiver cet hotspot (en permanence)".
- Maintenant cliquez sur OK pour fermer la fenêtre "Propriétés de Hotspot". Vous devez maintenant placer le nouveau Hotspot (qui a l'apparence de la lampe) exactement sur l'étagère qui la soutient. Pour le déplacer, il suffit de glisser-déposer avec votre souris.

- Test scène: vous verrez que lorsque vous passez sur la lampe avec la souris, votre curseur se transforme en main, et lorsque vous cliquez dessus, la lampe apparaît dans l'inventaire, en haut à gauche de l'écran et disparait de la scène.
Comme vous l'avez vu dans le jeu de Firefly, l'objet n'est pas pris directement en cliquant sur celui-ci: il y a une image intermédiaire où le joueur peut avoir une explication, et le choix de la prendre ou non.

Le principe est très simple, et le même que précédemment:
-- En cliquant sur la lampe dans le cagibi, vous vous rendrez dans une autre image.
-- Dans cette autre image, si vous choisissez de ne pas prendre la lampe, il revient à la dernière image visitée.
-- Si vous choisissez de prendre la lampe, l'objet est ajouté à votre inventaire et vous retournez à la dernière image.
Mais ce n'est pas si simple ... parce que si vous testez le jeu, vous verrez que la lampe apparait toujours dans la pièce, même si vous l'avez prise ! Pour y remédier, vous devez utiliser des variables.
Utilisation de variables:
Le principe sera le suivant:
-- Il ya une variable : lampe
-- Lampe = 0 si l'objet lampe n'a pas été pris
-- Lampe = 1 si elle a été prise
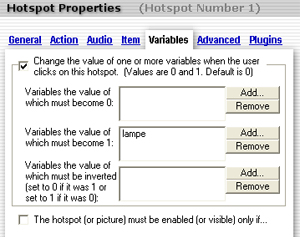
-- L'image de la lampe dans le cagibi ne sera affiché (et cliquable) que si lampe = 0 (si elle n'a pas été prise)
- Aller à l'image du cagibi, et double-cliquez sur la lampe, pour faire apparaître les Propriétés.

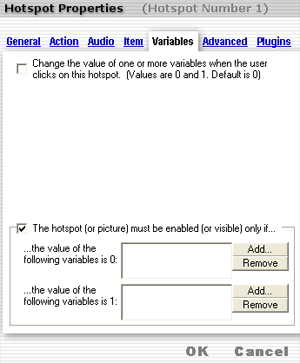
- En dessous dans l'onglet "Variables", sélectionnez : " Hotspot (photo) doit être activé (ou visible) que si ....".

- Vous devez maintenant créer la variable «lampe» et l'ajouter dans la case ... la valeur des variables suivantes : 0.
Pour ce faire, cliquez sur Ajouter ... Le panneau de variables globales apparaît. Cliquez sur New variable ... et entrez le nom de la variable et cliquez sur OK.

- Vous voyez, la nouvelle variable figure maintenant dans la liste des variables. Choisissez dans la liste (double-clique, ou un simple clic sur OK), et vous voyez, il a été ajouté.

- Cliquez sur OK et fermer l'image.
- Aller au cadre où le joueur peut choisir de prendre la lampe ou non, et sélectionnez le Hotspot où il doit cliquer pour prendre la lampe.
Allez aux propriétés du Hotspot de votre premier hotspot et modifier la première option qui est sous l'onglet variable de sorte que la variable devienne 1 lorsque le Hotspot est cliqué.

- Cliquez sur OK et testez.
Utiliser un objet de l'inventaire :
Dans notre jeu, l'utilisateur à besoin d'utiliser la lampe de l'inventaire pour sortir du cagibi :
- Aller au cadre où vous devez utiliser l'objet (ici, le cagibi) et créer un Hotspot où il devra cliquer pour sortir.
- Changer votre curseur comme avant, mais ne pas mettre une image de destination!
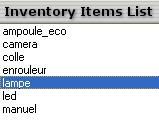
- Cliquez sur OK et puis cliquez sur " Gestion de l'inventaire articles..." dans le menu de gauche.

- Sélectionnez la "lampe" dans la liste de l'inventaire et glissez-déposez-le sur le Hotspot que vous venez de créer (maintenez enfoncée la touche gauche de la souris s, et le lâcher lorsque vous êtes sur le point chaud).

- Une fenêtre "Propriétés Hotspot" s'ouvre automatiquement.
- En dessous de l'onglet Général, sélectionnez "Aller à un autre image", et choisissez l'image de destination. Puis cliquez sur OK.
- Testez l'image.
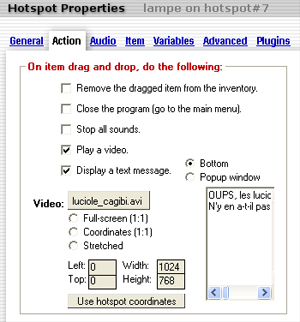
Dans notre jeu et en particulier sur cette case, quand vous utilisez un objet de l'inventaire, d'autres actions se produisent : parfois un son, parfois une vidéo apparaît, et parfois une animation
Pour faire quelque chose (en utilisant un objet de l'inventaire):
- Retournez dans le cadre de droite, puis cliquez sur "Gestion de l'inventaire ..." dans le menu de gauche
- Glissez-déposez l'objet «lampe» sur le hotspot (comme précédemment)
- Allez à l'onglet "action" des "propriétés Hotspot" et choisissez ce que vous voulez faire ...

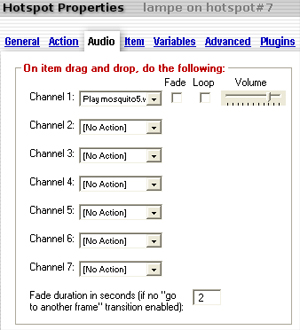
- Si vous voulez ajouter du son, allez à l'onglet "Audio"

Vous pouvez choisir votre fichier, ajuster le volume, choisir si il lit en boucle ou non, ...
(Notez que ces options sont à peu près le même que si l'on clique sur un point chaud)
Ajouter du Flash
Vous pouvez également jouer des vidéos Flash dans votre jeu Adventure Maker.
Tout d'abord, créer votre animation Flash: pour Firefly nous avons créé un manuel interactif : il s'agit d'un livre gratuit en flash. Vous pouvez avoir plus d'infos ou le téléchargez ici: http://www.pageflip.hu/
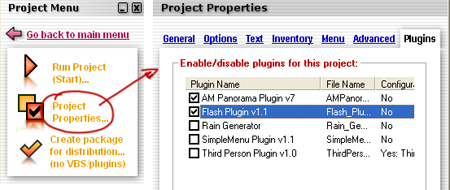
- Dans Adventure Maker, vous devez d'abord activer le plugin flash. Pour ce faire, accédez à la fenêtre "Propriétés du projet " et cochez la case plugin flash sous l'onglet Plugins.

- Ouvrez les propriétés du Hotspot qui doit jouer l'animation Flash quand on clique dessus (ou, comme dans Firefly, lorsqu'un objet de l'inventaire est utilisé sur un Hotspot).
- Allez à l'onglet Plugins et cochez l'option "Lorsque le point chaud est cliqué, jouer une animation Flash".
- Sélectionnez le fichier Flash à jouer. Vous pouvez également stopper automatiquement la vidéo lorsqu'elle est finie, de sorte que le joueur va automatiquement revenir à la partie.