Tutoriaux - Flash
Frame by frame
Animate your character
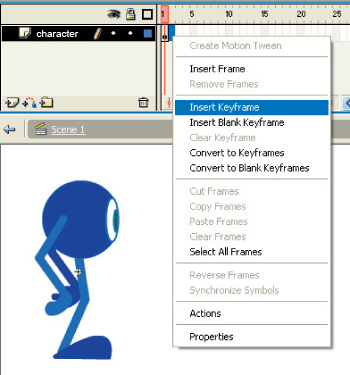
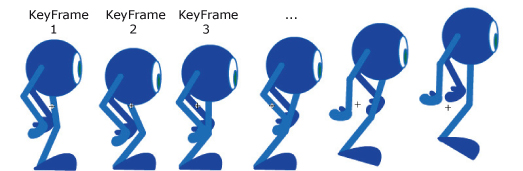
You will now animate your character: you will begin by drawing the different position of your character, to give him a moving effect.

When you open a new document, there is a 'blank keyframe' represented by a blank circle on the first frame of this layer. As soon as you draw, paste or import something on it, the circle will get black. The 'blank frame' gets a 'keyframe'.
|
 |


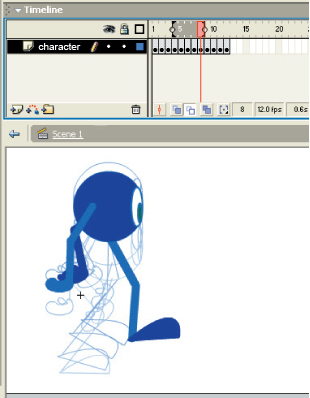
To help you to modify a keyframe, you can display one or several keyframes.
- By transparency

- By line-display

- Completely

To specify the number of keyframe that you want to display at the same time, move the left and right cursors one the timeline.

Now press (Ctrl+Enter) to view your animation.