Tutoriaux - Flash
Tweening
As you've seen, you can animate a clip frame by frame, but you can also make an interpolation.
Flash can create two types of tweened animation using timeline:
- Shape Tween
- Motion Tween
Shape tween
By tweening shapes, you can create an effect similar to morphing, making one shape appear to change into another shape over time. Flash can also tween the location, size, and color of shapes.
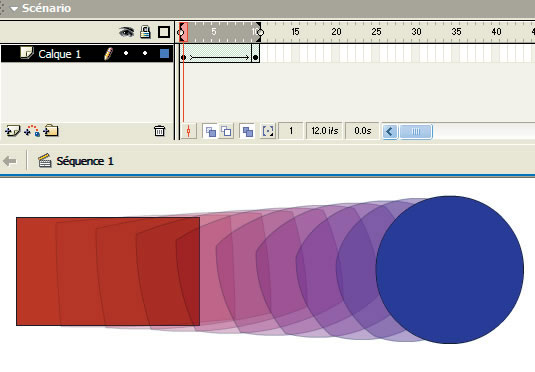
- Select the first frame, go to your working area and draw any object (here: a red rectangle). This is going to be your initial object.
- Select frame 10 and press F6 to insert a new keyframe, or F7 to insert en empty keyframe, and draw a different object (here: a blue circle).
- Select any frame between 1 to 10 and select Shape from the tween menu in the Property inspector.
- Now press (Ctrl+Enter) to view your shape tween.

Motion tween
Motion tween is nothing but tweening a Symbol's movement from one position to another.
To implement Motion Tween all that you have to do is, provide Flash with Symbol's initial position and the end position. Intermediate tweening is done by Flash.
- Draw your object
- Now select your object on the stage and press F8 to convert this image to a Symbol. Convert to Symbol window will pop-up.
Name your Symbol what ever you like.
Select Graphic behavior and press OK.
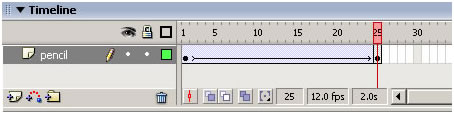
Note: You can create motion tween only on symbols. So any object upon which you would want to implement motion tween, First convert the object to a Symbol. - Right now your Symbol is in frame1 of Layer1. Select frame 20 and press F6 to insert a new keyframe.
- Still keeping playhead on frame 20, move your Symbol to any other position other than the present one.
- Select any frame between those two, and select Motion from the tween pop-up menu in the Property inspector.

- press (Ctrl+Enter) to view your motion tween.
- You can aslo add effects to your motion tween.

Transparency effect
Select the last keyframe in your timeline and double click on the object on your stage. In the properties box situated at the bottom of the screen, in the Color Menu, select “Alpha”.

- Put an alpha of 0%.
- Read your animation, we have now the impression that the objet disappears when he moves.

Motion tween on a text
Create a new object
Write a word on the layer 1.
You will be able to give it a movement, a transparency effect or another effect, just as you've just done to the object above.
But to be able to animate each letter independently, you have first to separate each letter.
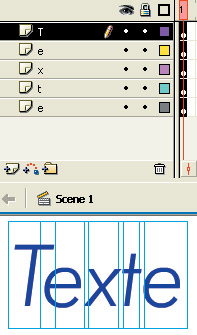
- Select your word on the stage and in the “modify” menu, choose “separate”. You can now select each letter one by one.
- Select all the letters and in the ‘modify’ menu, select “Distribute to layers” Each letter appears on a own layer.
- You can now animate each letter independently. The initial layer where you have wrote your word is now blank, you can delete it.